CSCE 242: Web Applications
Assignments
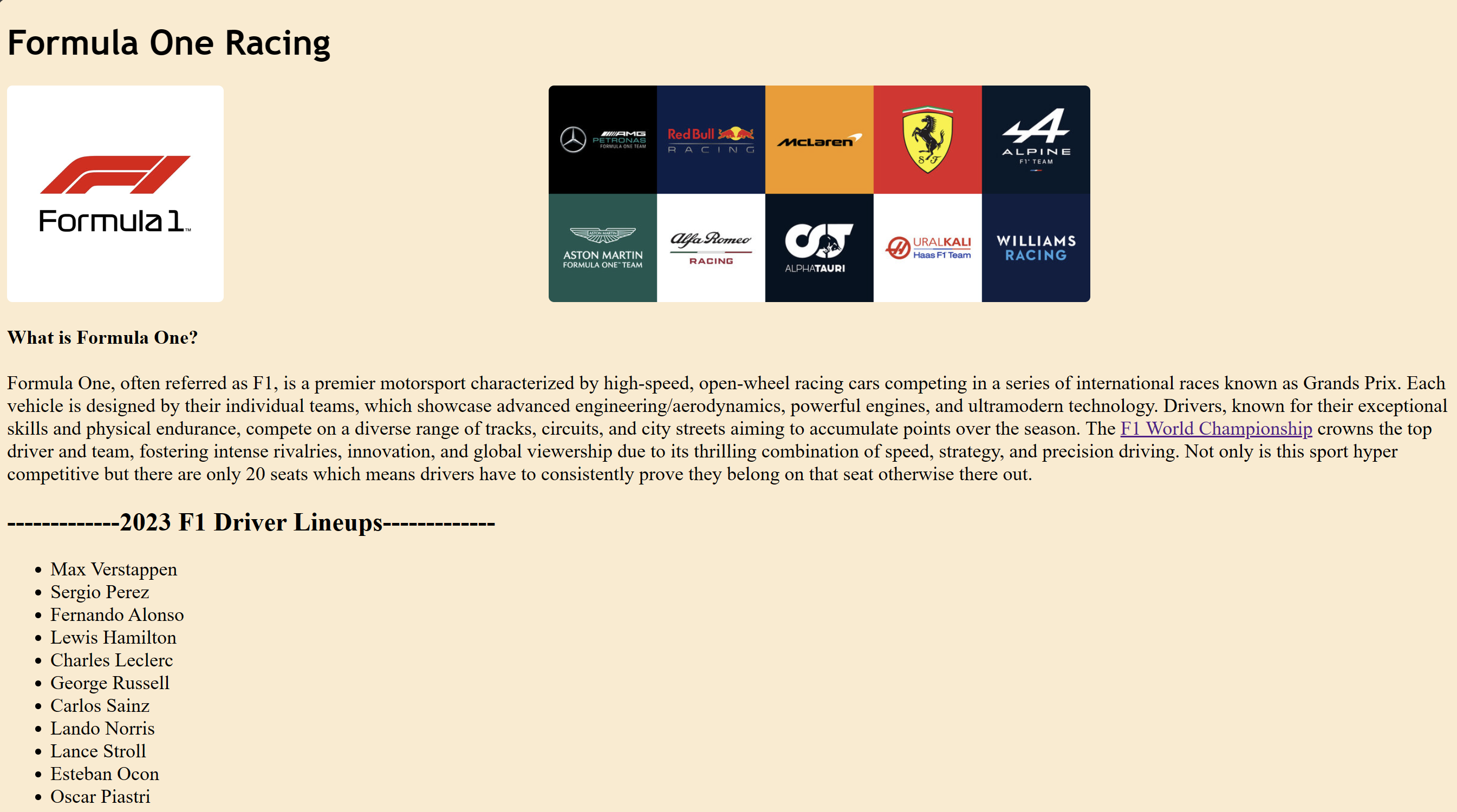
Assignment 1 - Basic HTML

Created a main page for my assignments and for assignment 1, I created a website about Formula One.
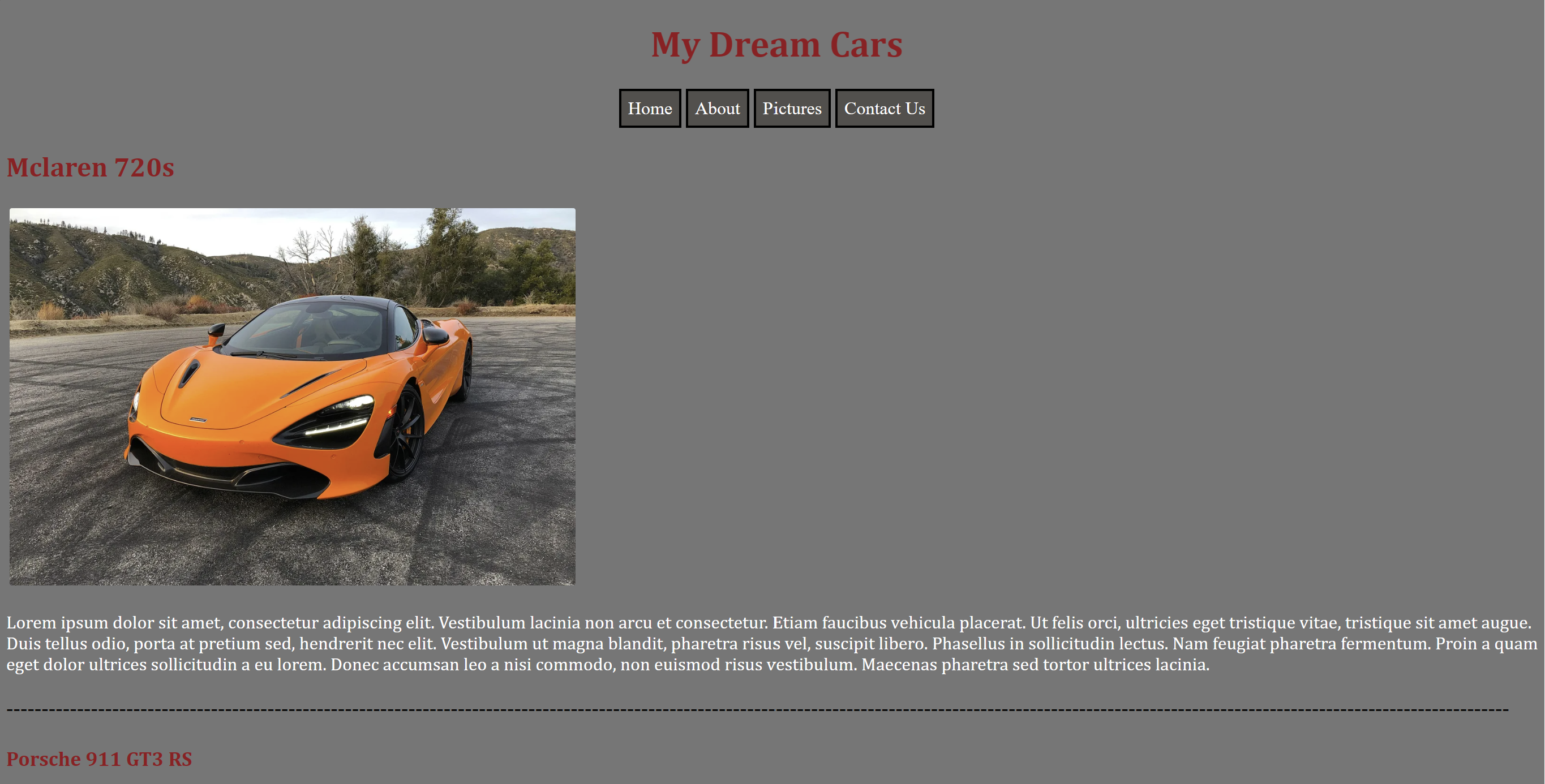
Assignment 2 - Basic CSS

Updated/Beautified Main Page and for assignment 2, I made another website about cars cause why not.
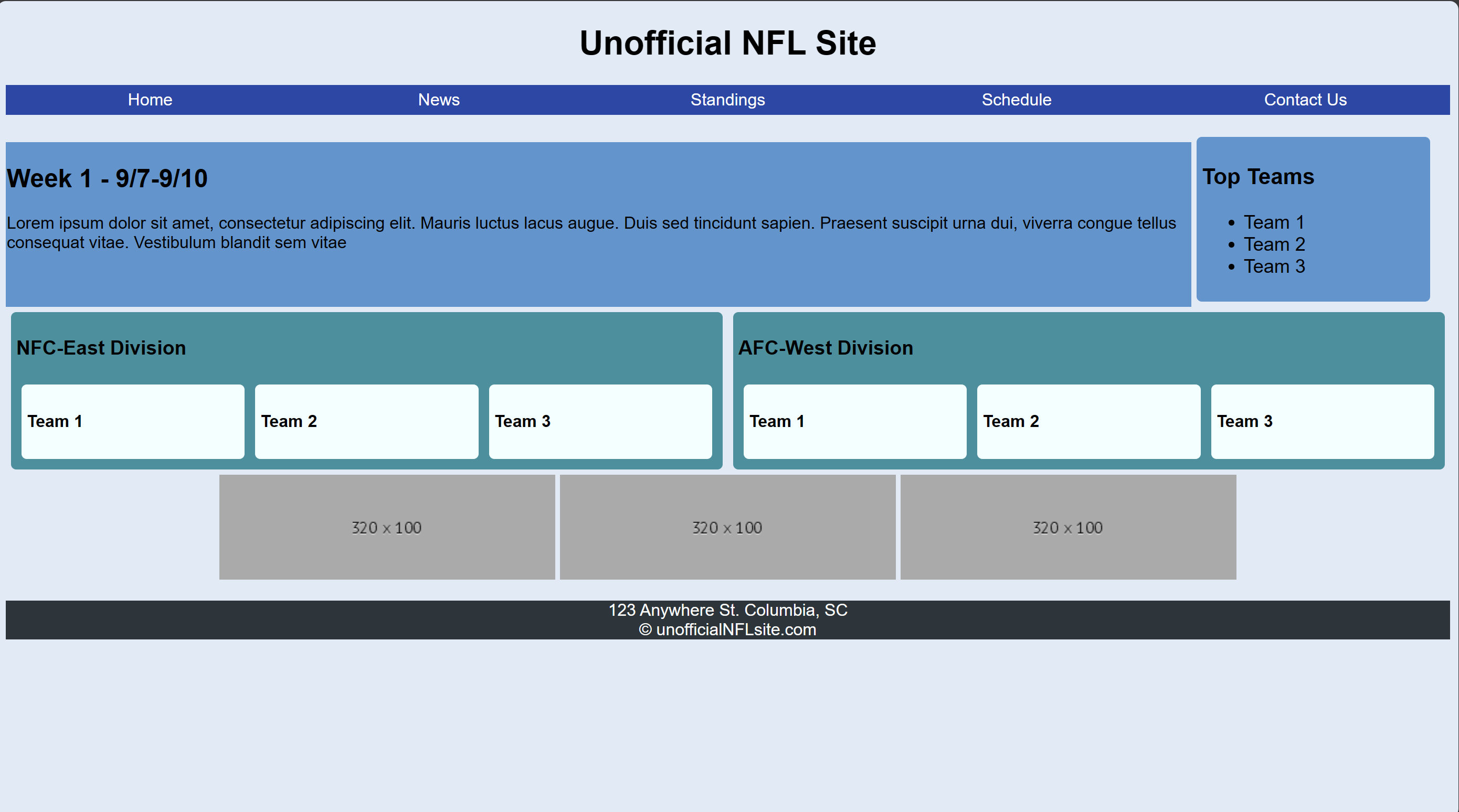
Assignment 3 - Page Layout

In this assigment, I was tasked to create a page layout using header, footer, nav, section, etc. and looking from the flexbox pdf I was able to create a website that resemabled that but made it about football.
Assignment 4 - Main Page CSS

Redesigned the Main Page using the pdf given and was able to make it look better and it can flex.
Assignment 5 - Recreate CSS

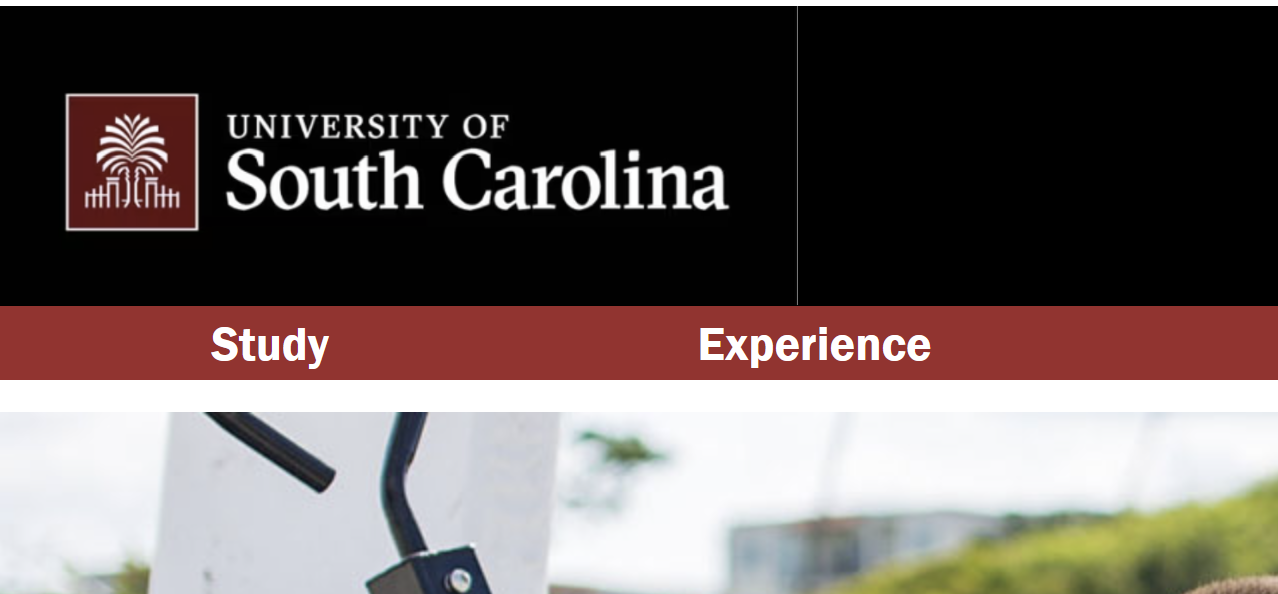
Was given the task to recreate the uofsc research site and mine is basically the walmart version of that but at least I tried.
Assignment 6 - JavaScript

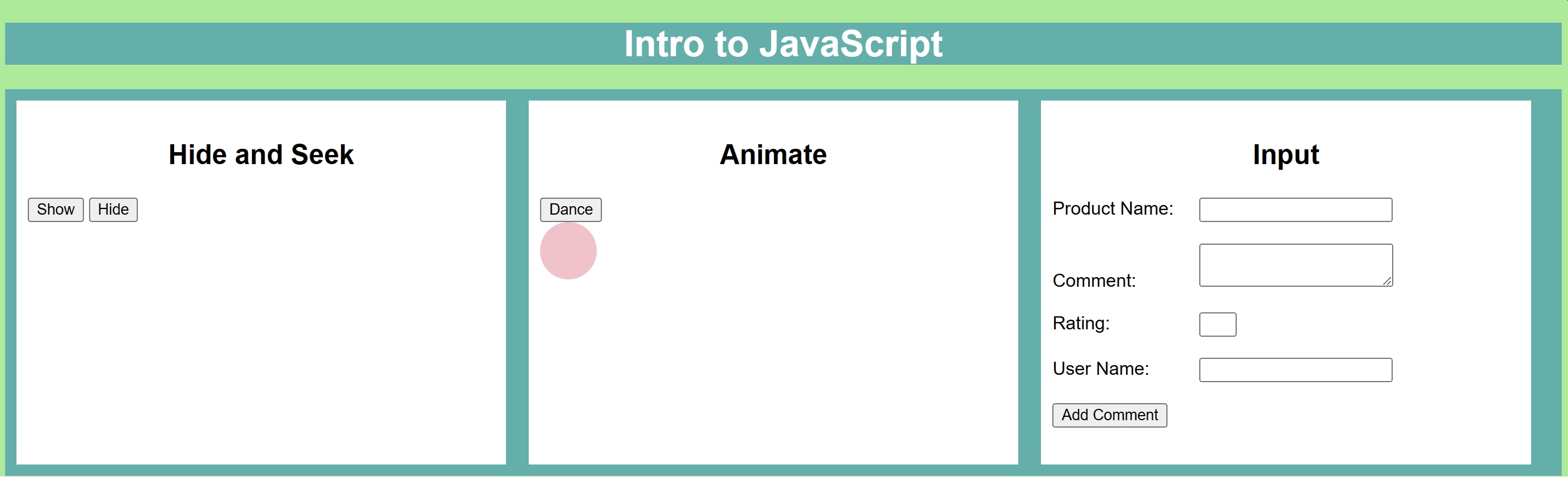
In this assignment, I was to recreate similar stuff in the photo provided and use the scripting learned in class to complete it.
Assignment 7 - If Statement Assignment

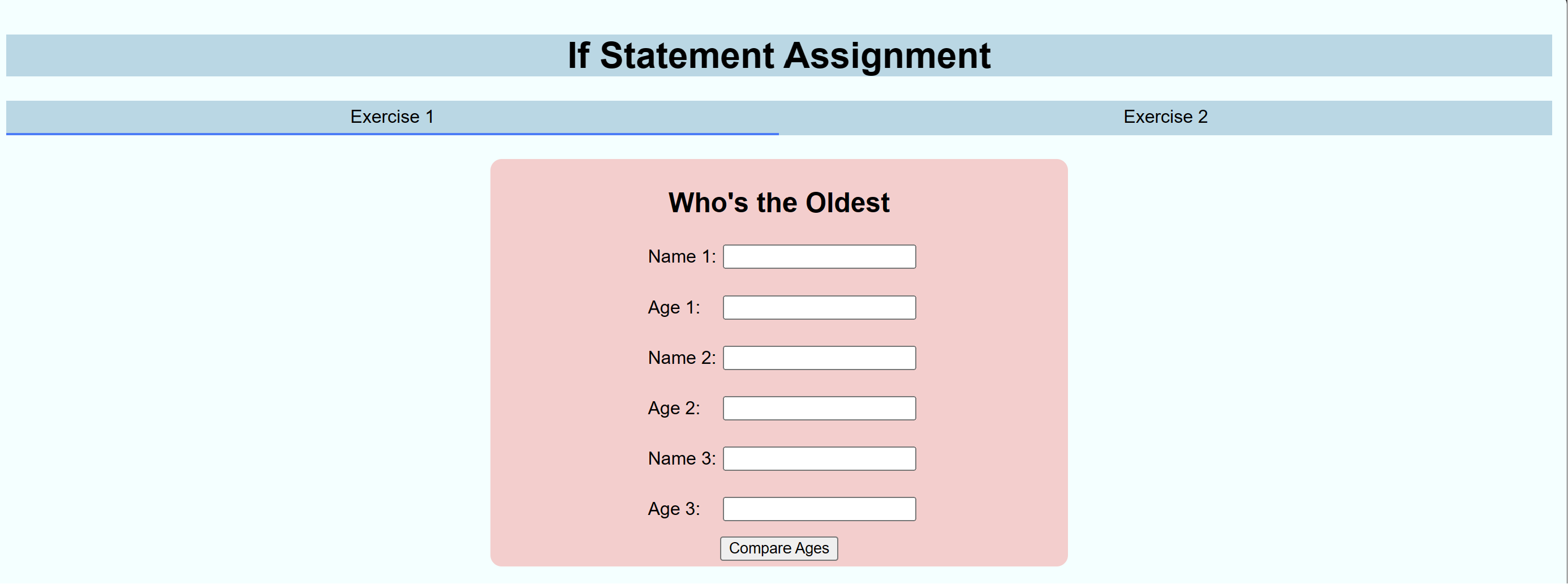
In this assignment, I was to recreate similar stuff in the photo provided and use more scripting we learned in class to try and help me complete it.
Assignment 8 - Loops

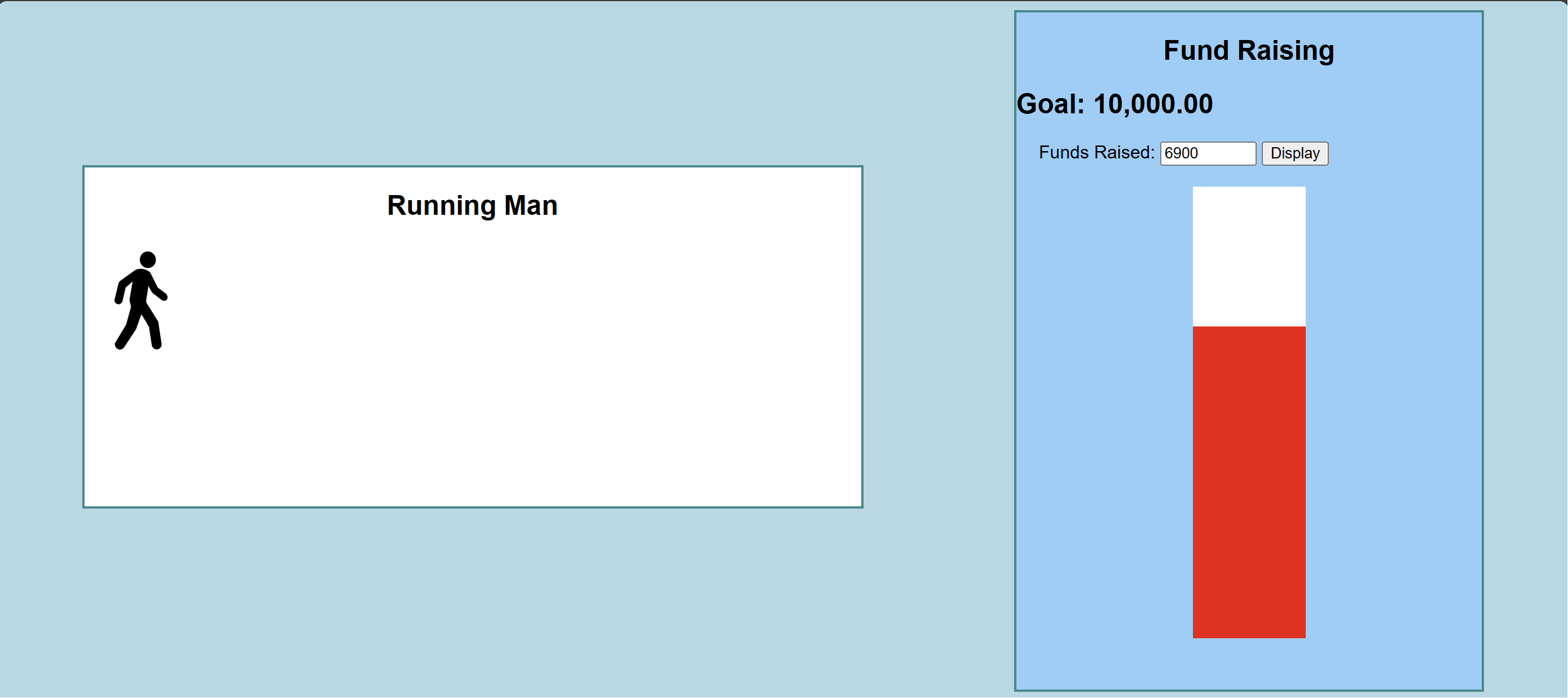
In this assignment, I was to recreate similar stuff in the photo provided and use loops to figure out how to do things.
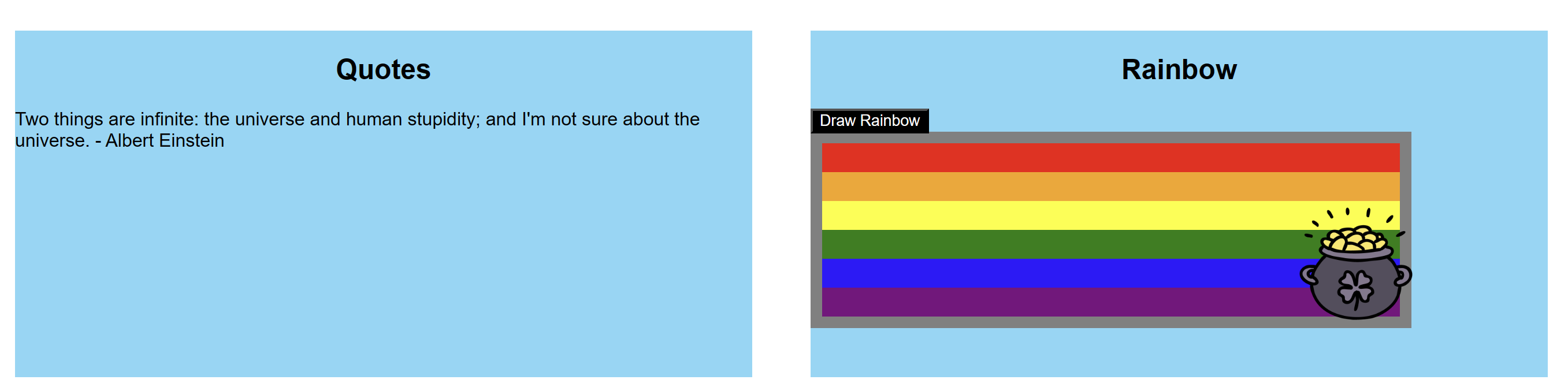
Assignment 9 - Quotes and Rainbow

In this assignment, I have quotes looping on start and when a button clicked a rainbow will appear with a pot of gold at the end.
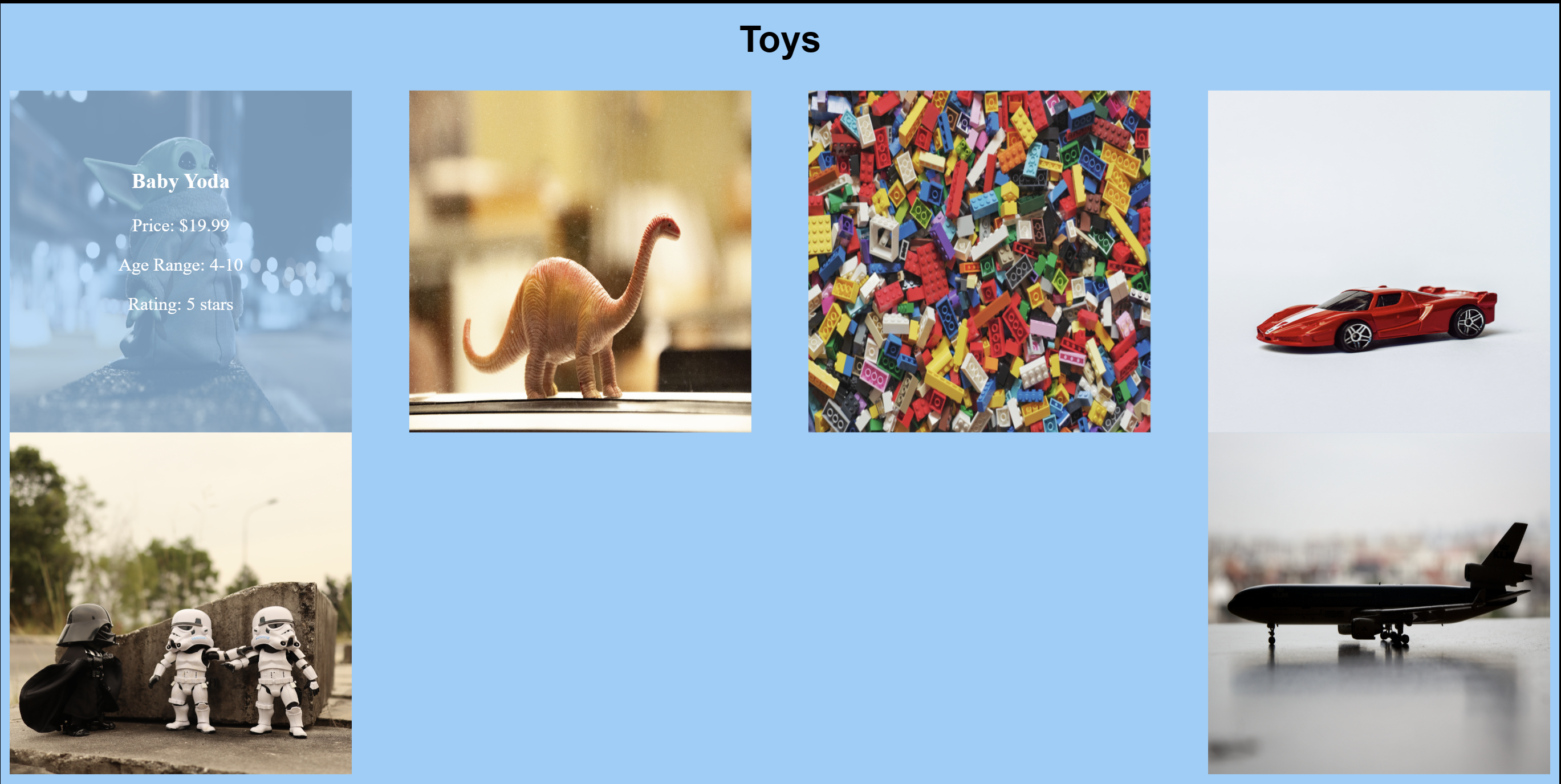
Assignment 10 - Toys

In this assignment, we were tasked with having images of toys with the name, prices, age, etc. when hovered over it
Assignment 11 - Parsing JSON

In this assignment, I had to parse a JSON file and styled the contents in the JSON and was able to have a hover effect on the images.
Assignment 12 - Server Side Hello World
 Code Repo
Live Demo
Code Repo
Live Demo
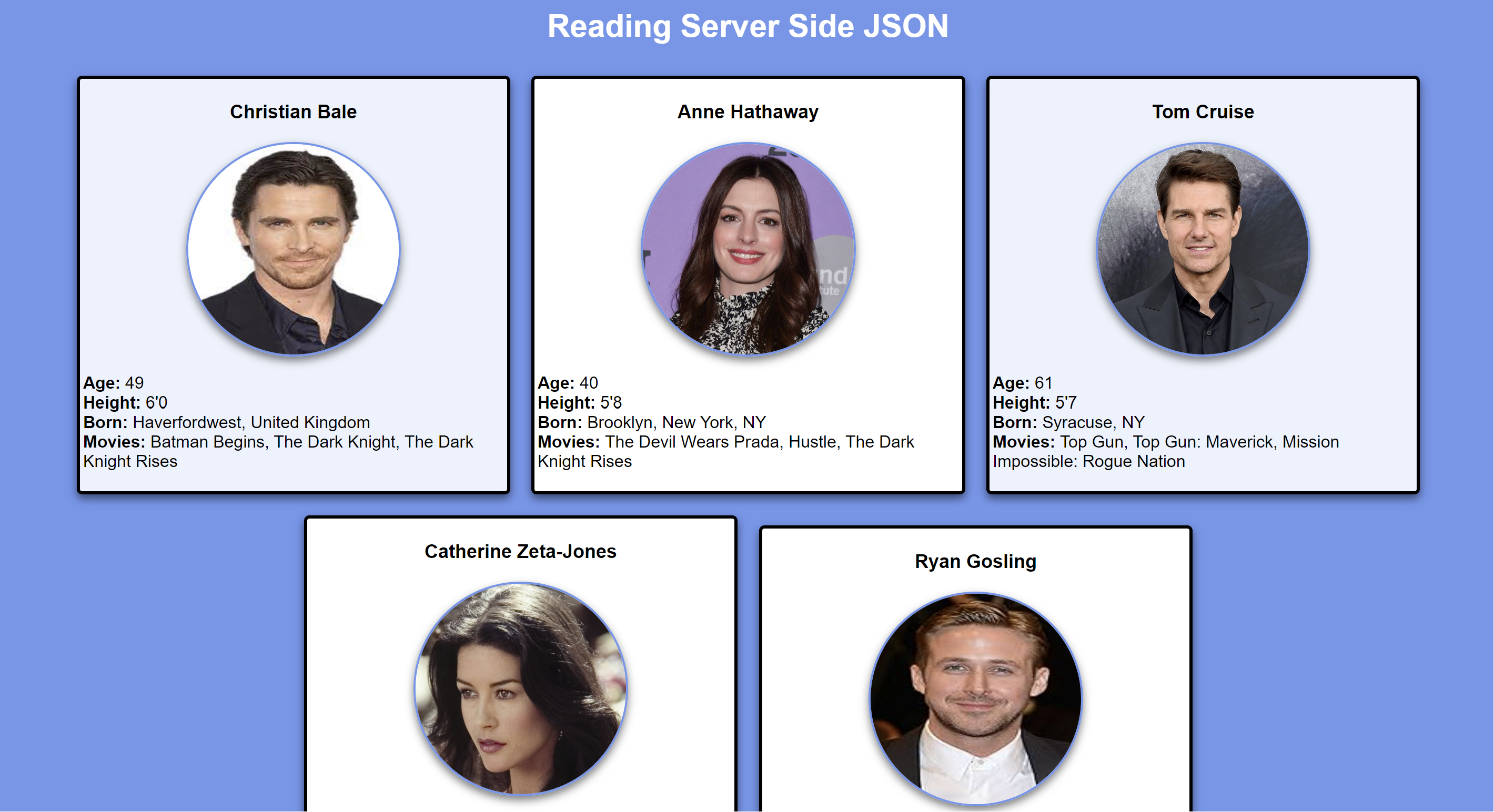
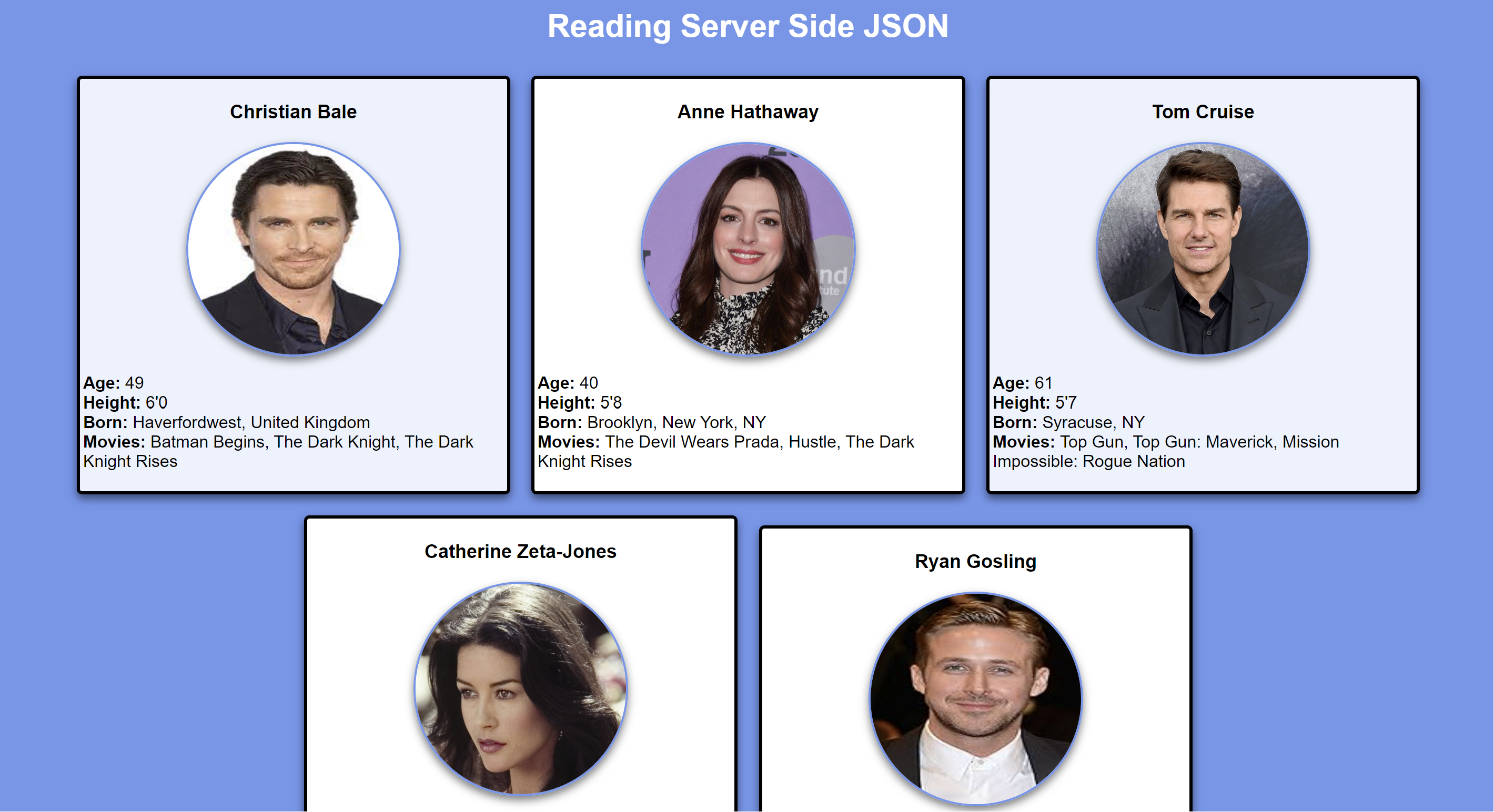
Assignment 13 - Reading Server Side JSON
 Code Repo
Live Demo
Code Repo
Live Demo
Assignment 14 - Server GET and POST
 Code Repo
Live Demo
Code Repo
Live Demo
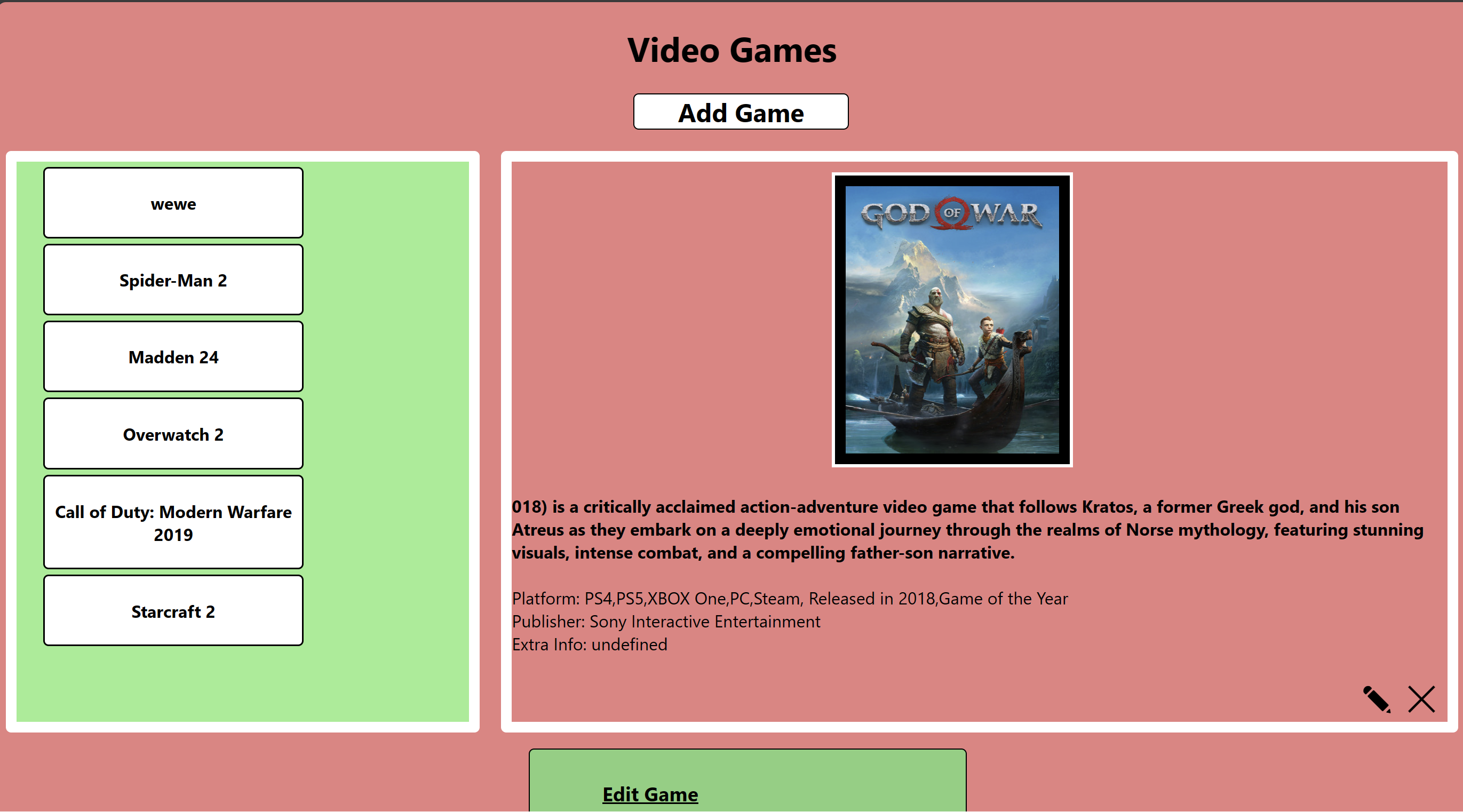
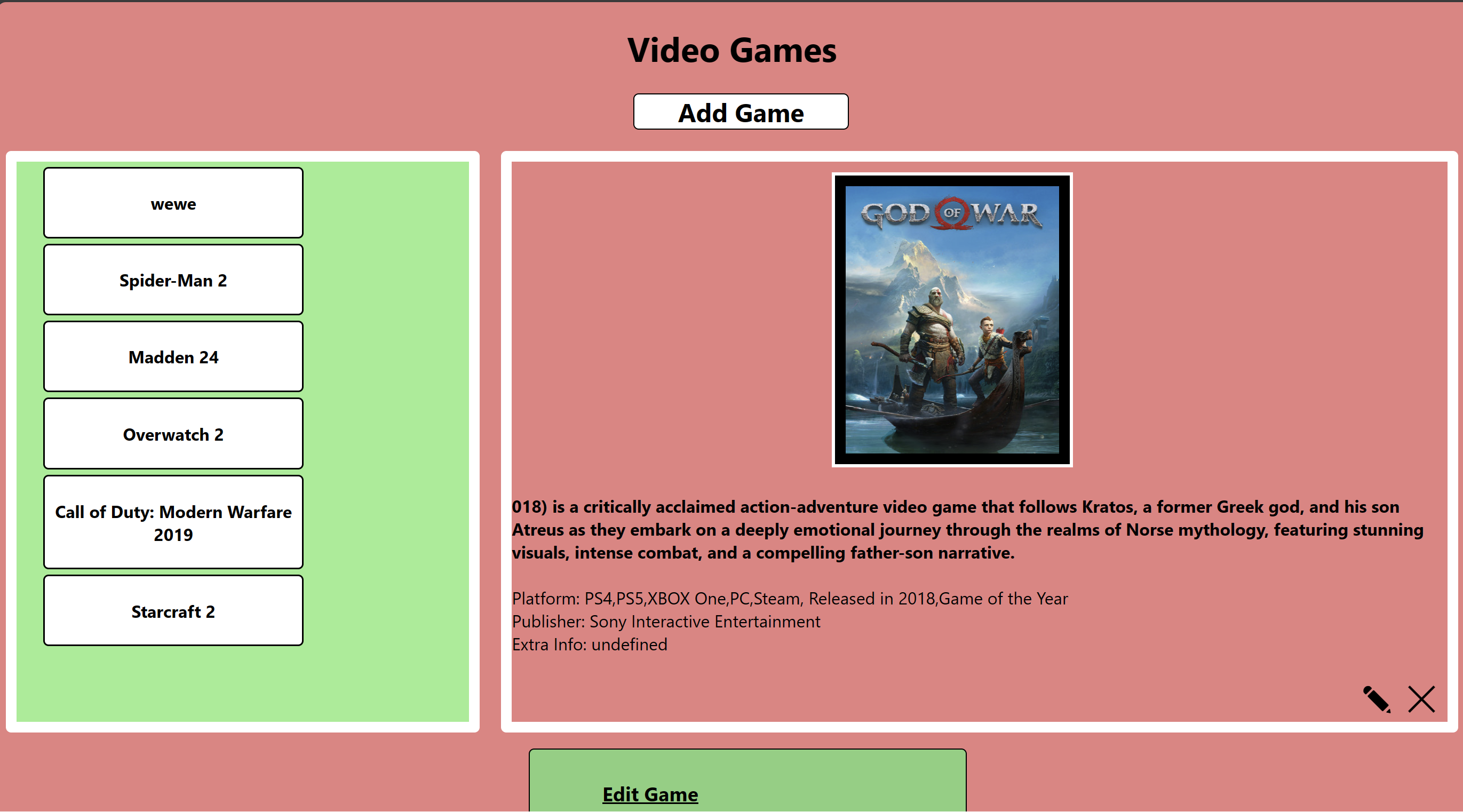
Assignment 16 - Server Edit and Delete
 Code Repo
Live Demo
Code Repo
Live Demo
Assignment 17 - Server CRUD with MongoDB
 Code Repo
Live Demo
Code Repo
Live Demo
Semester Project
Idea

I recently fell in love in Formula One and I thought it would be cool to make a decent website about it
Wireframe

The Wireframe was the earlest "prototype" of the design of the website which looking back there was some questionable design choices but overall I managed
HTML and CSS

The HTML and CSS is obviously the most hardest thing about the project as you have to take a ton of time to make sure every detail is perfect
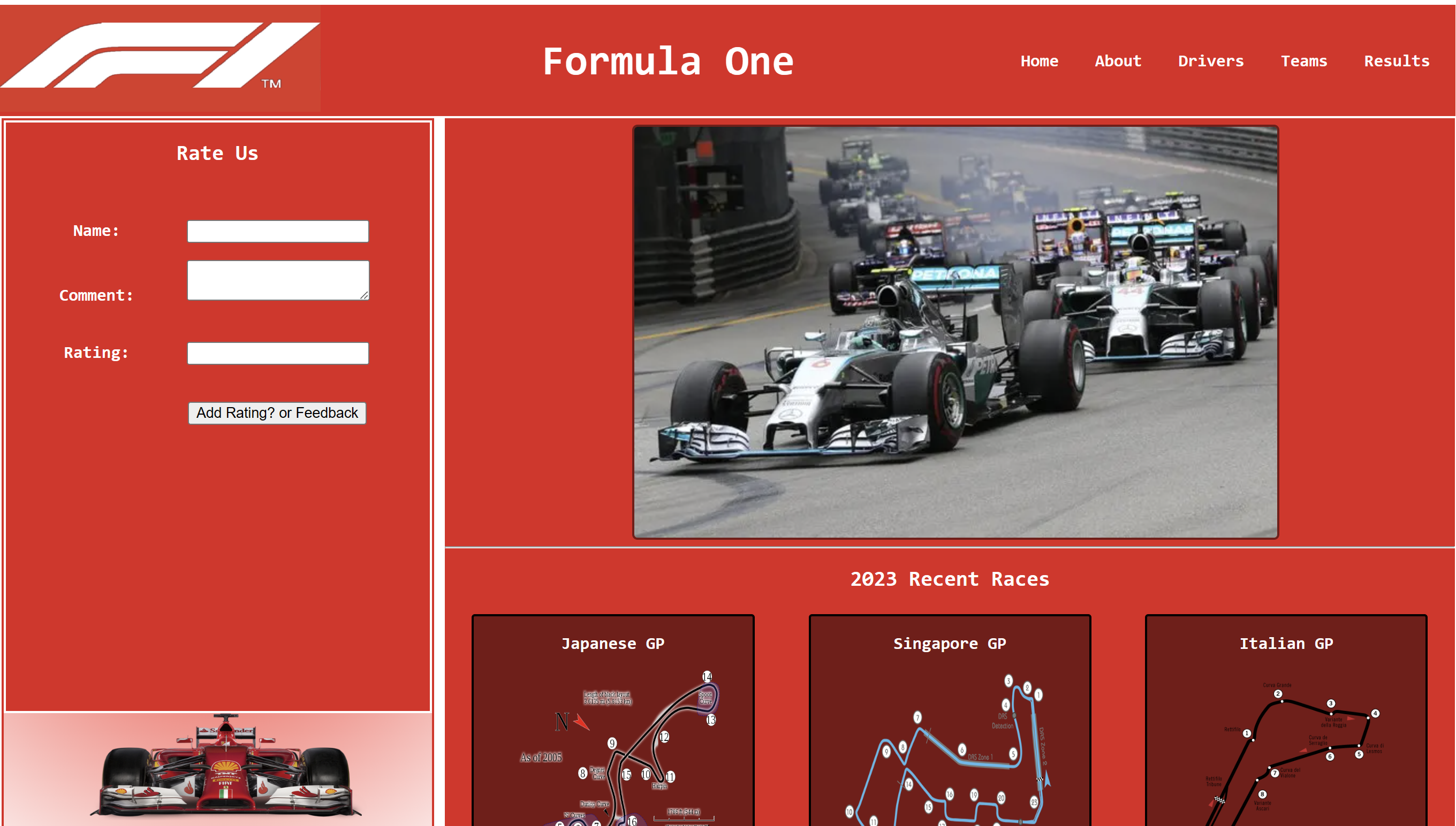
Colors and Pictures

For the colors and pictures, I had to rethink my color themes as the first one I had felt like a child made it with crayons so anyways I had to take a more creative approach to it and even now still working on it
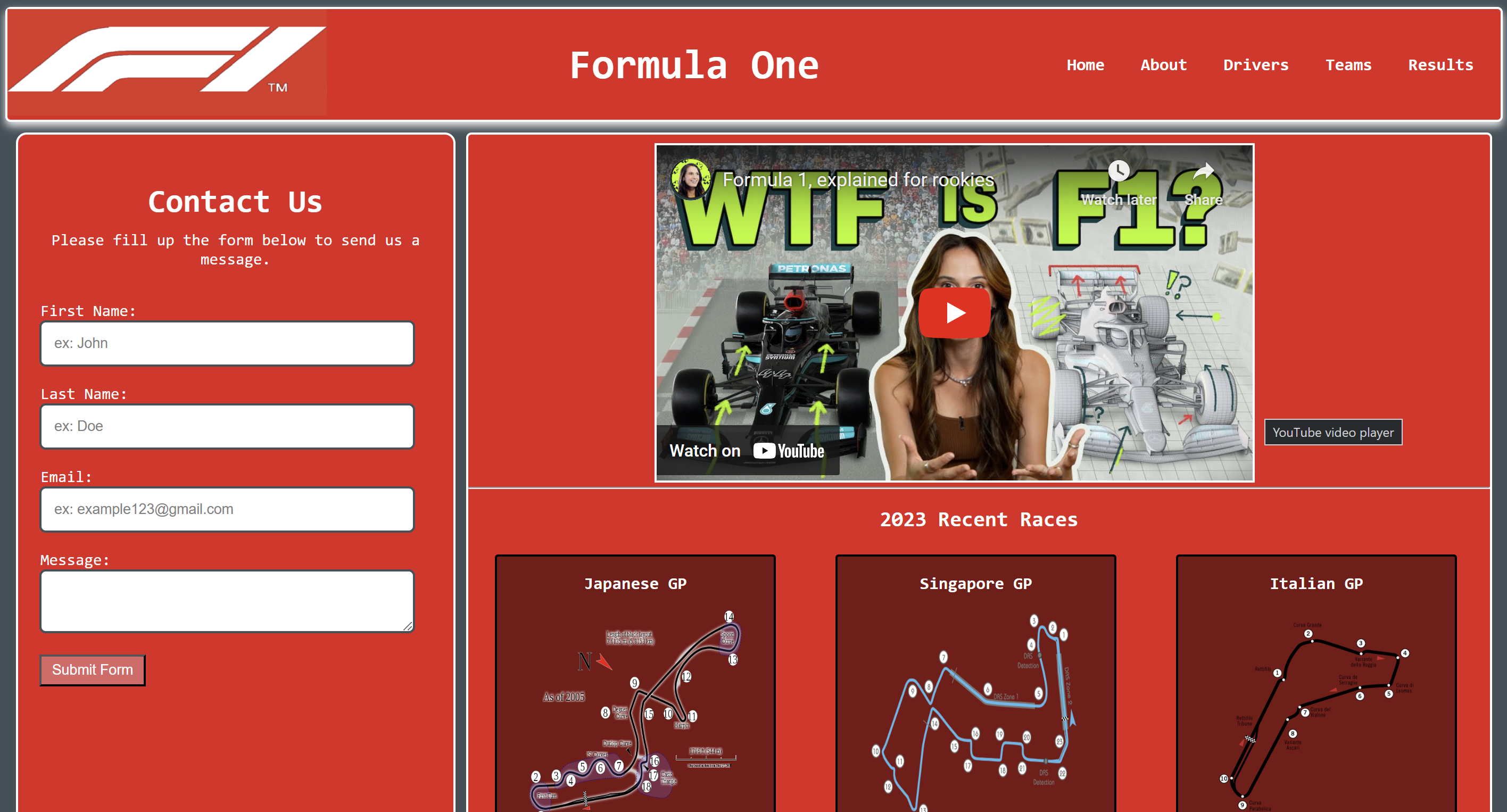
Client Side Form Validation and JavaScript

For the forms, I made sure to create a Contact Us which sends an email to me saying someone completed it and I created a Newsletter subscription for Data Entry
JSON File Parsing

For the json, made sure to keep the same information and have a script to parse through it and display it on my driver page.
Final Project
 Code Repo
Live Demo
Code Repo
Live Demo